
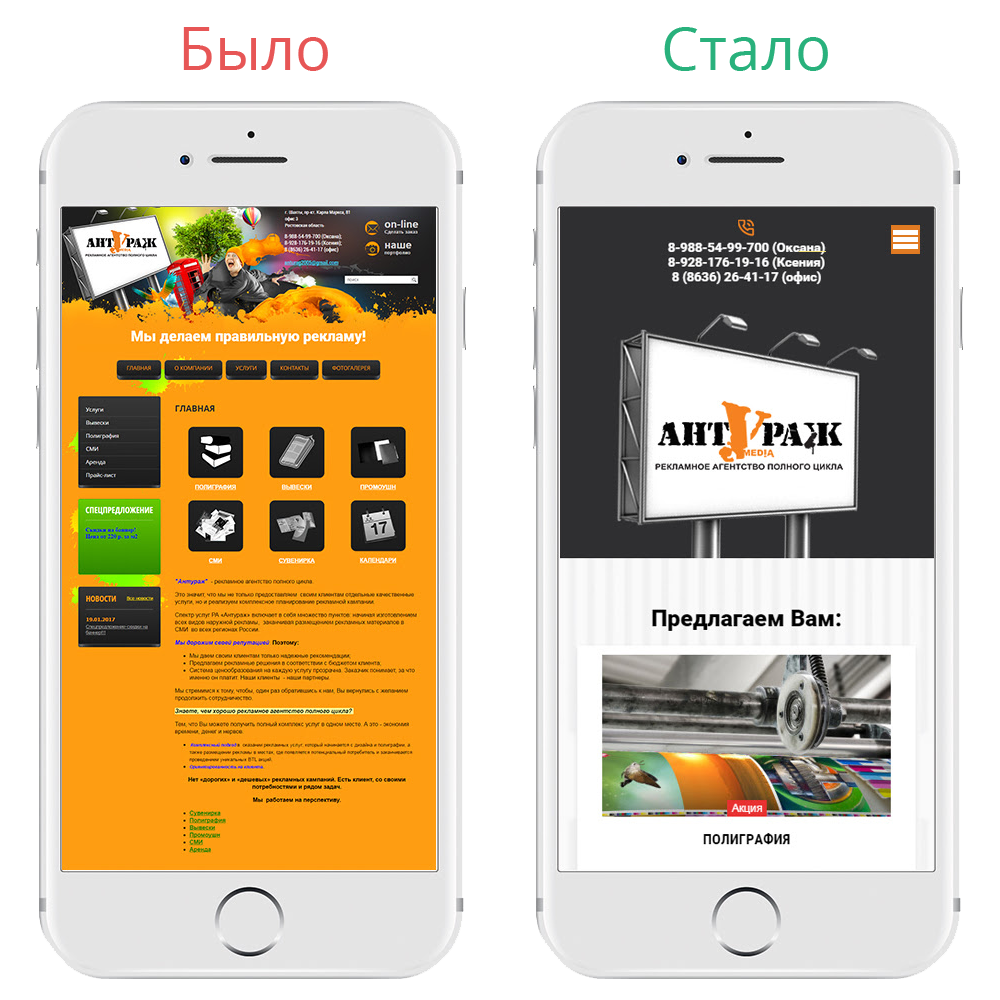
Учебный курс «Адаптивная верстка Bootstrap + web-дизайн»
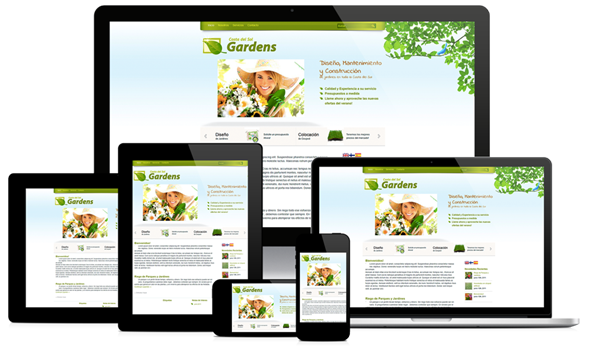
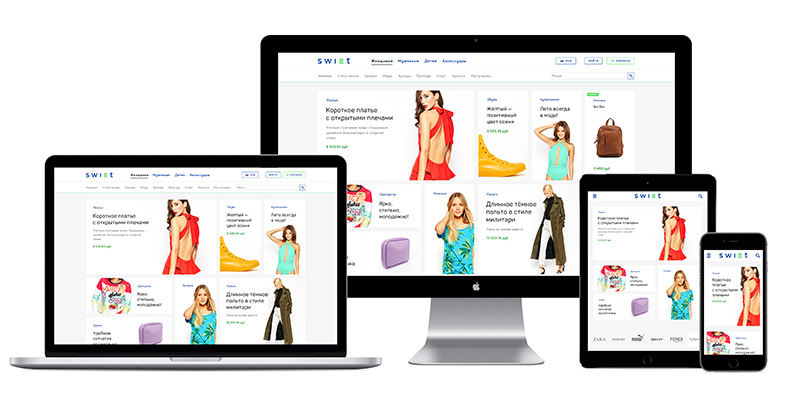
В современном веб-дизайне сайт должен корректно работать на всех устройствах — от смартфонов до больших экранов. В этой статье разберёмся, чем отличаются адаптивный дизайн, респонсивный дизайн и мобильная версия сайта, и какой вариант лучше выбрать для вашего проекта. Адаптивный дизайн — подход к созданию сайтов, который автоматически подстраивает макет и элементы страницы под разные размеры экранов, будь то компьютер, планшет или смартфон. Сайт заранее настроен на несколько вариантов разрешений экрана и корректно отображается на различных устройствах. Респонсивный дизайн — подход к созданию сайтов, при котором макет сайта изменяется и адаптируется к размеру окна браузера, независимо от устройства, на котором он отображается.













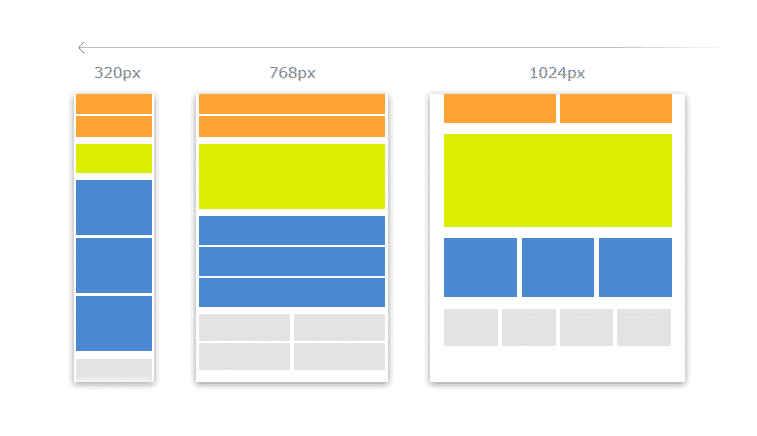
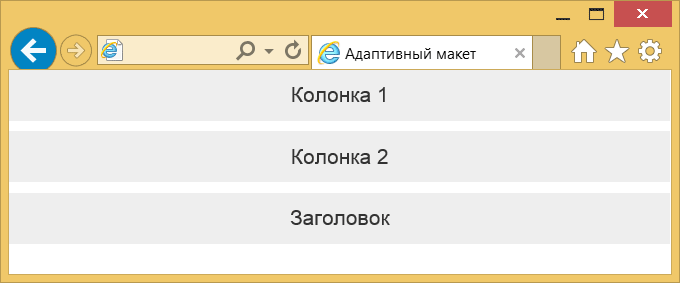
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.






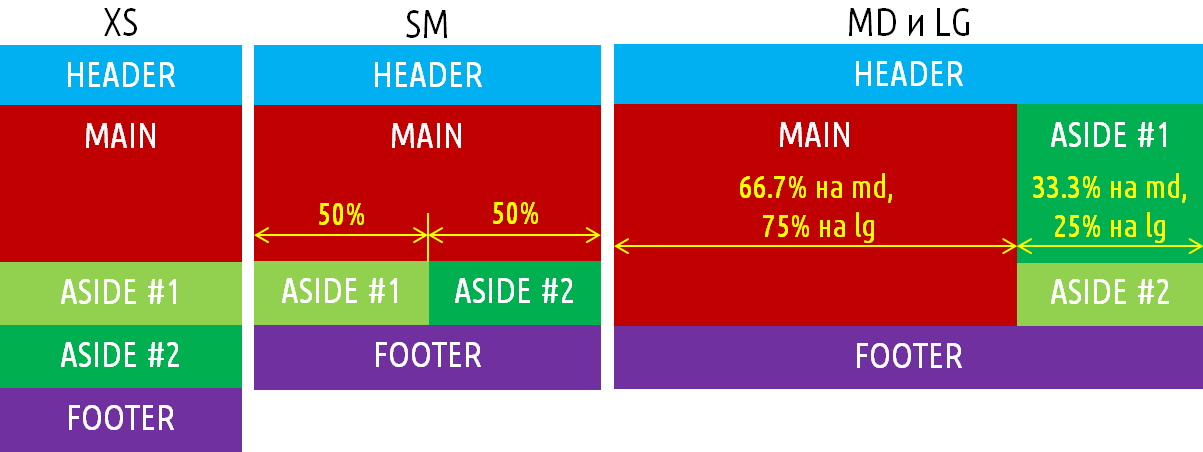
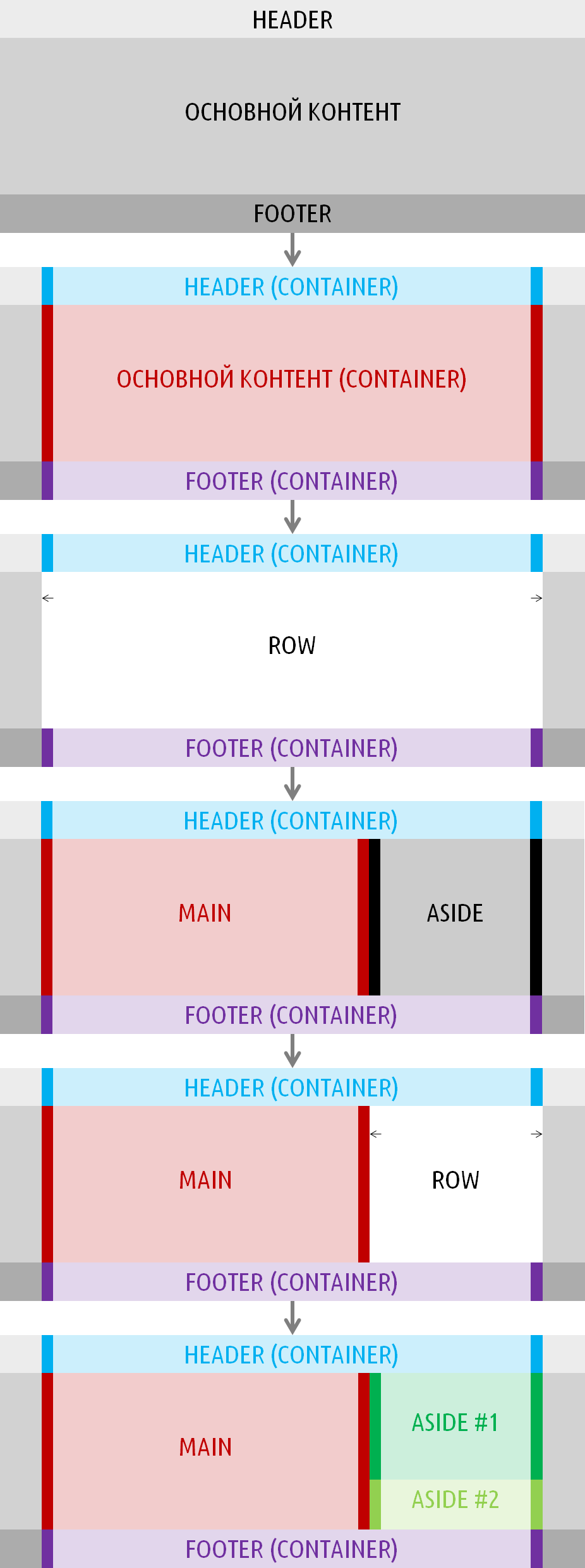
Адаптивный дизайн — это подход к веб-дизайну, который позволяет сайту корректно отображаться на различных устройствах и экранах. В мире, где пользователи заходят на сайты с компьютеров, планшетов и смартфонов, важно, чтобы ваш сайт выглядел и работал хорошо на всех этих устройствах. Адаптивный дизайн помогает достичь этой цели, обеспечивая удобство и доступность для всех пользователей. В этой статье мы рассмотрим основные принципы адаптивного дизайна, инструменты и технологии, которые помогут вам создать удобный и функциональный сайт для всех устройств. Гибкая сетка — это основа адаптивного дизайна.








Похожие статьи
- Забавные выкройки котов - Мягкие игрушки своими руками. Полезные советы и выкройки
- Шоколадных конфет в силиконовых формах - Профессиональные советы для изготовления домашних конфет
- Клапан для ножного насоса своими руками - 1001 совет автомобилисту
- С чем носить джинсы-легинсы - С чем носить джинсовые легинсы: фото и советы стилистов