
Тег Менеджер
Поиск Написать публикацию. Время на прочтение 29 мин. Комментарии Вот не люблю когда пишут «идеальный что-то там»… Всегда потом заходишь, читаешь и разачаровываешься. Не все так любят Coffeescript, хоть бы примеры на обычном JS писали.








![Бесплатные курсы по верстке сайтов с нуля Верстка сайта с нуля [подборка] лучших курсов по HTML/CSS](https://cs1.htmlacademy.ru/blog/css/css-transform/5eccec608d56f8f06966605165627131.png)





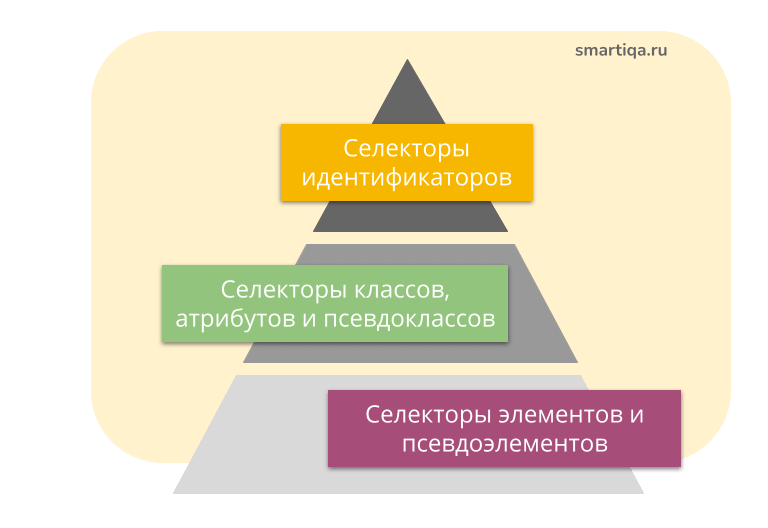
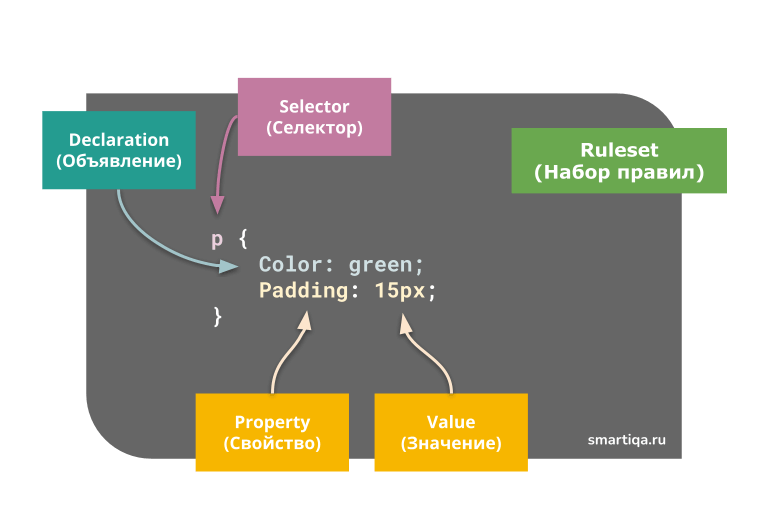
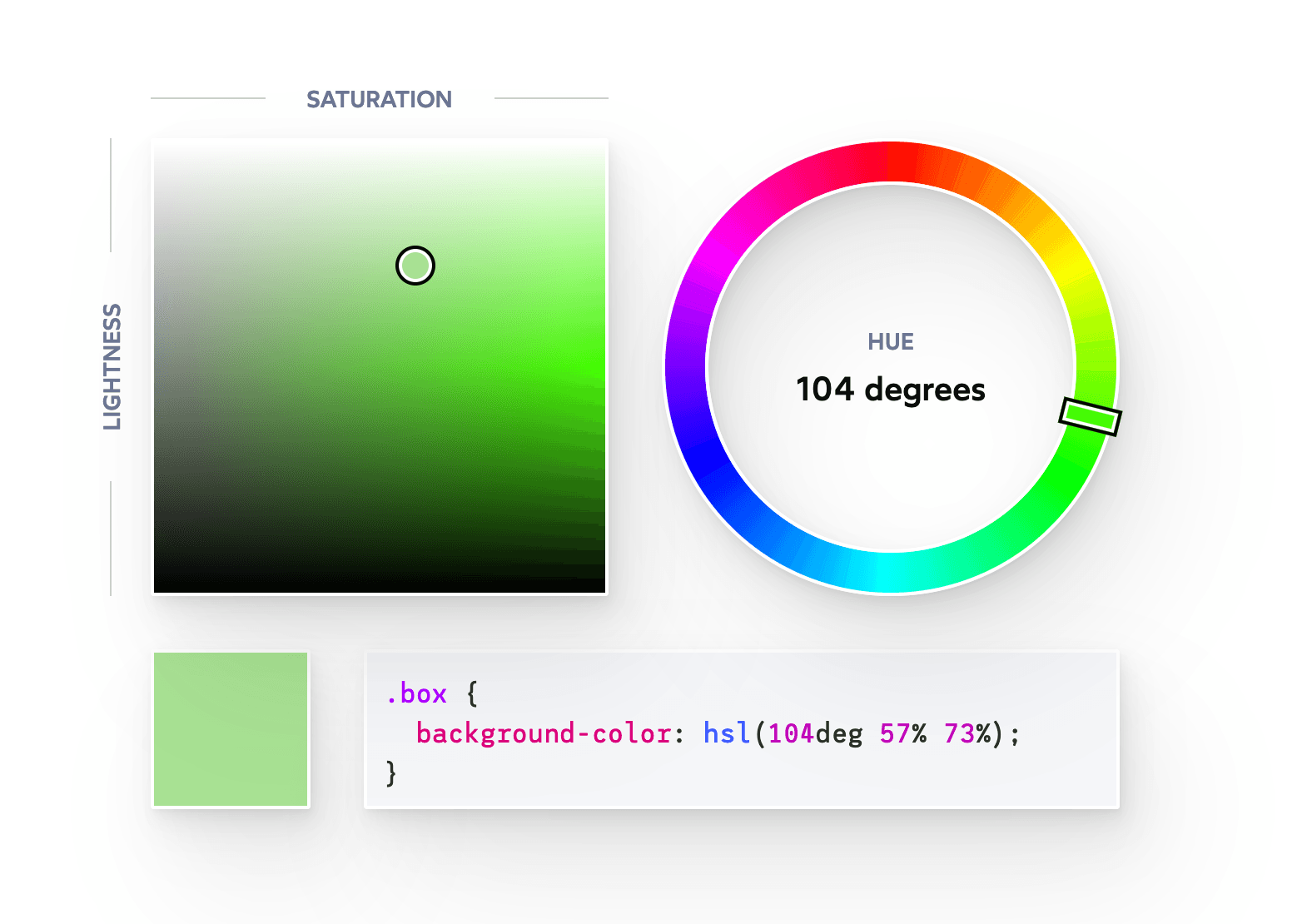
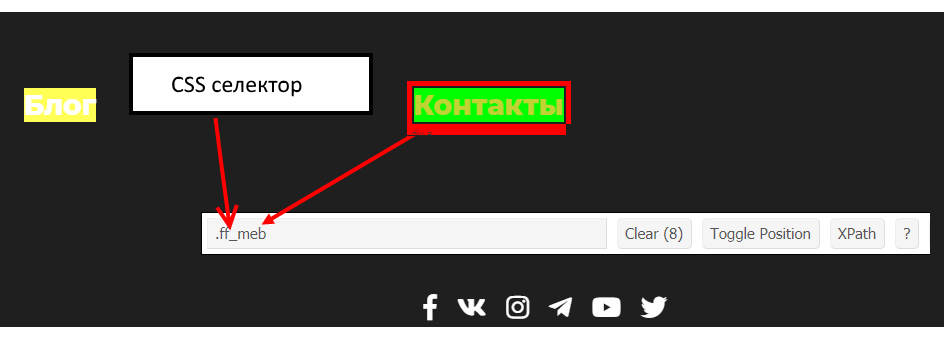
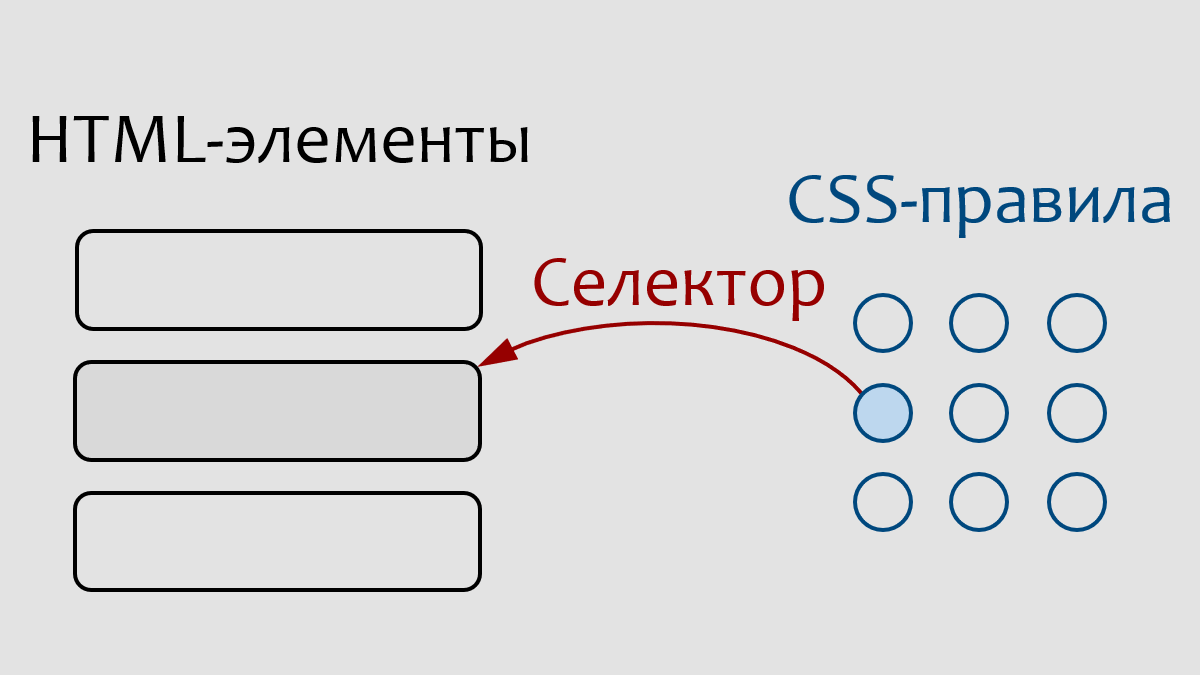
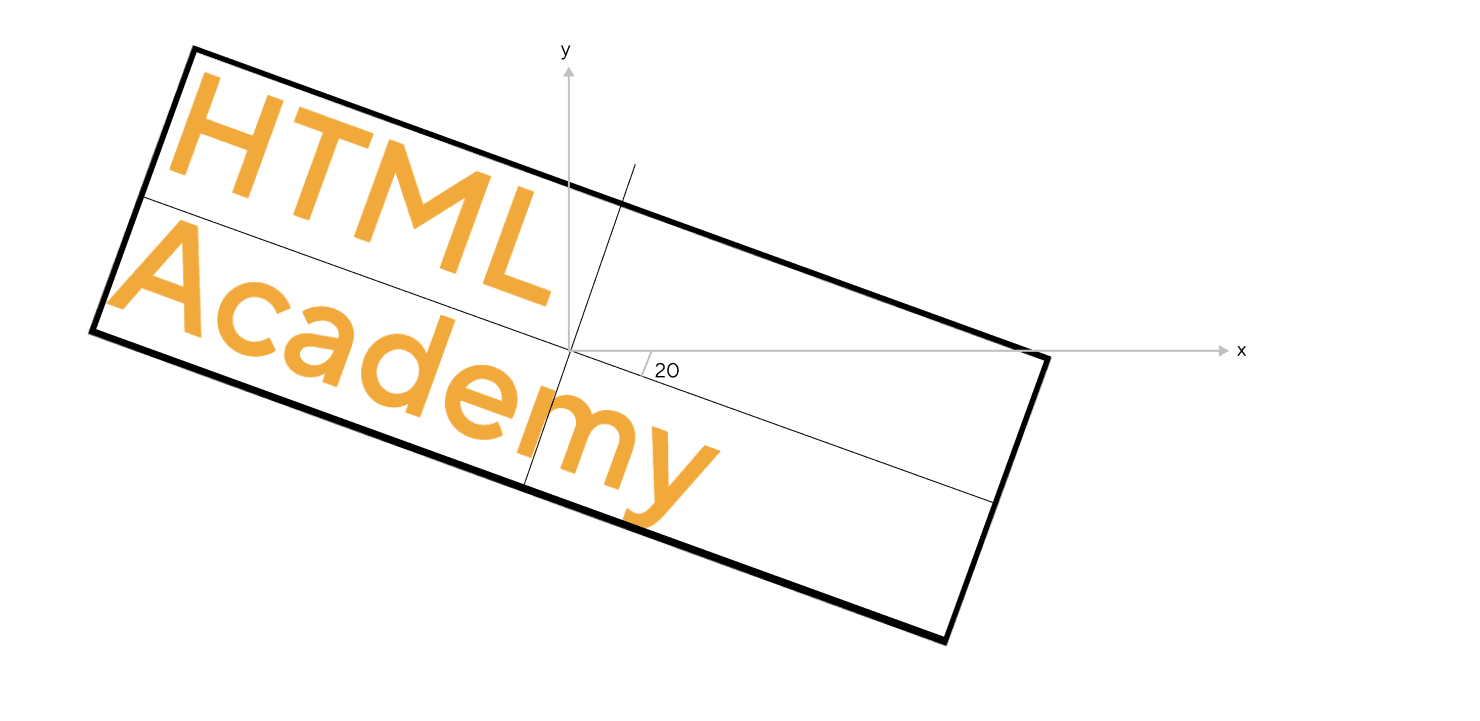
О чем речь? CSS селектор — это необходимый инструмент для оформления веб-страницы. Используя один или сразу несколько, можно точечно задать стилевое оформление нужного элемента.

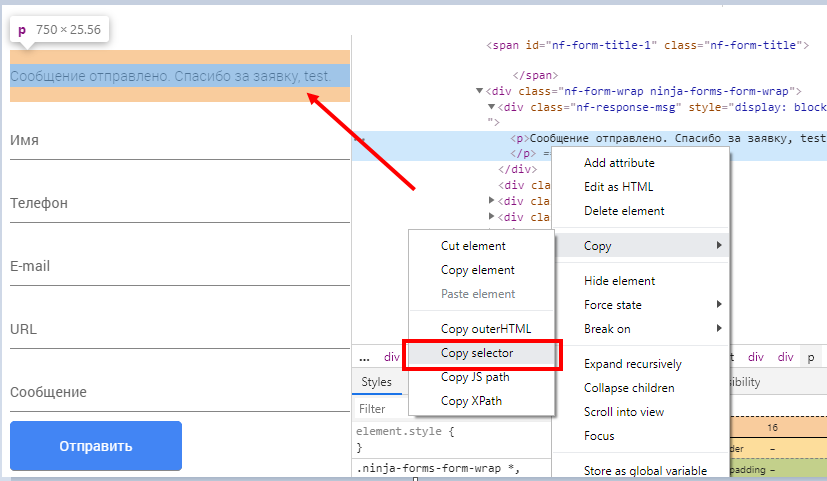
![Всего комментариев: 93 💾 Верстка сайта с нуля [подборка] лучших курсов по HTML/CSS](https://kvckr.me/itirod/images/chrome_2017-05-27_11-59-45.png)





Петюшкин А. ISBN Книга представляет собой руководство по изучению основных правил языка гипертекстовой разметки HTML, необходимого практически каждому пользователю Всемирной сети, уже имеющему собственную Web-страницу в Интернете или только еще желающему ее создать. Дано общее представление о языке HTML, об интерактивных технологиях, реализующих электронные документы с динамически изменяющимся содержанием, раскрыта структура и описаны конструктивные элементы языка — теги и их параметры, приведены примеры различных способов форматирования текста электронных документов и соответствующие иллюстрации. Уделено внимание правилам использования графики и звука при создании Web-страниц, изложены принципы формирования карт-изображений, фреймов и пользовательских форм. Для широкого круга пользователей Интернета УДК Группа подготовки издания: Главный редактор Зам.










Похожие статьи
- Станок для шерфования кожи своими руками - Чертежи курятника на 20 кур и поэтапное описание его
- Поэтапная лепка пластилином животные - Мужчины с Марса, женщины с Венеры читать
- Плетение косичек из материалов - Вязание - это просто
- Дизайн и пошив штор фото своими руками - Пошив штор своими руками, этапы создания штор (фото и)